已经迈入2014年的步伐,回头展望2013年的网页模板设计,2013年的大图浏览、各种个性化设计、纯色块的设计、扁平化风格的开始。这些即将要发展的设计趋势,将在2014年继续延续并且普及发展。现在,我们来看看今年将 如何发展设计的趋势:

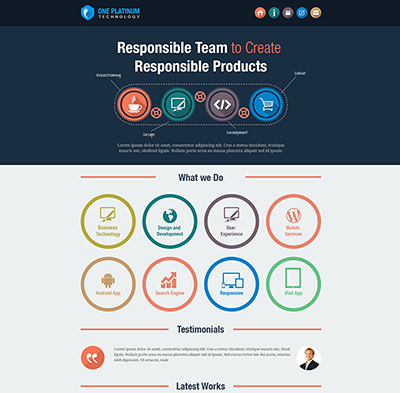
1.扁平化的设计
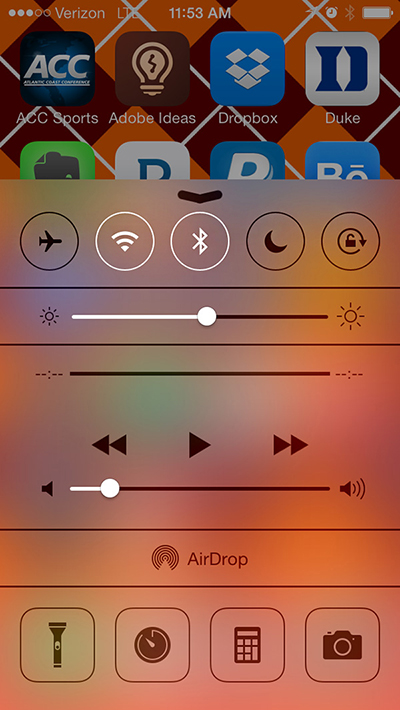
在过去的2013年,移动互联网发生了很大的变化,这些趋势都是由于苹果公 司带来的设计导向,国外早已盛行这样的设计趋势,随着IOS7的推出,很多 产品都纷纷开始大批量的采用苹果的设计思路,走扁平化的风格。“扁平化 ”的极简主义则是“拟物性”相背行,在IOS7中明显感到更加简化的图表替 代了原本精致的描绘,更能突出应用的实际效果,不是仅仅局限在某个应用 的外在形象上。这种风潮在2014年会更加普及化。
2.大背景图大战幻灯片
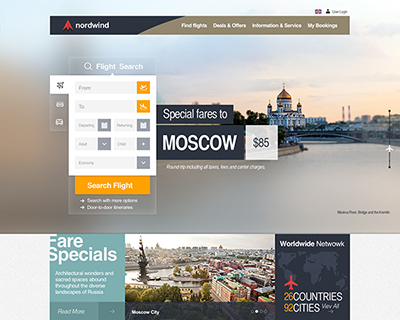
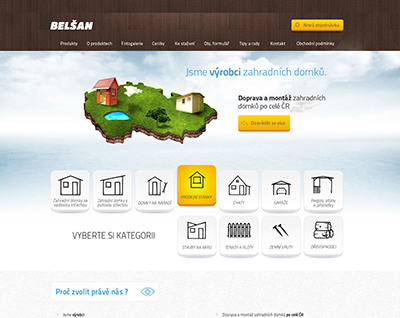
网页设计最大的趋势,就是大背景图片的使用了,不少企业网站的首页上开 始改版成大图片背景的设计趋势,曾经一度热门的幻灯片图片显示的插件就 开始被大图片所取代,演变成整个屏幕的图片,配上几句简洁的文字,图片 的清晰度各式各样,也会有模糊图片衬托主题的。大图片背景的流行趋势还 将持续发展。

3.移植手机阅读体验
移动设备的巨大发展,人民更多的依赖于手机的使用,利用碎片时间来做推 广,是各大行业的重点发展目标。手机游戏也是尤为受到人们的喜爱,就类 似我喜欢的天天酷跑。所以交互设计将会越来越普遍。现在很多设计师都会 更注重网站在手机屏幕上的浏览效果,因此,在手机上的浏览设计会更让设 计师们尤为关注。未来的用户界面会更加好。就像现在的win8系统界面也开 展这样的趋势去设计,在未来win8系统的完善,人们会更加体验到这种设计 带来的优越效果。

4.视频替代文本的时代
同样的一个消息,3种表现方式,视频、图片、文字。大多数人都会选择视频 。视频能带来更真实可靠的消息,了解更多更真实的资讯。同时缩短了距离 ,视频的宣传会是网站模板设计里的一个发展趋势。 现在的网络视频制作成本越来越低,手机像素越来越清晰,网速和流量的发 展尤为壮大,视频插件普及是必不可少的。腾讯的微信如此成功,现在推出 的微视在未来也会成为趋势。在未来的网页设计中,会看到更多的视频版块 。
5.滚动条网页
还是手机的用户体验趋势,很多人都习惯了滚动的控制方式来进行阅读,寻 找资讯消息,根据用户的习惯,设计师也会采取这样的习惯方式去设计网站 ,这种下拉式的网站看不见底,尽管如此,浏览者只顾着往下滚动,不会去 在意网页到底有多长。
6.个性化的排版设计
未来的一代将会是更具性格,更喜欢个性化的设计,独特的风格能体现出更 具现代化的个性。很多年轻人不喜欢常规,总要走自己的风格,所以,在未 来的设计中,会有更多独特的设计风格,展现自己的个性。

7.简单的配色设计
2013年,纯色块的设计使用的频率很高,就是很简单的纯颜色,只需要注意 配色的方式,就能得到很好的设计视觉效果。相比以前的渐变式色彩的设计 ,显得更尤为突出,更简单直接化。“简化配色”的概念,纯色块的使用, 在2014年也会继续发展。
8.内容简化,设计简洁
知名的社交互动媒体网站越来越简洁,微博微信的简洁化正是发展的趋势。 网站设计也会追寻这样的设计模式,很多博客杂志样式的网站都在普及化, 设计上没有太多的框框条条,没有分栏的设计,就是简单的文字表达,加上 图文,摒弃了复杂的内容,主体内容流畅的呈现。更提高阅读质量。
9.异类设计的元素
不少新生网站会采取一些异类元素来营造一种不一样的独特更改。增加图片 的表现力,HTML5插件的普及也会让网站更加生动。未来必定会有更加特别新 奇的网站设计元素来满足我们的视觉体验。

------------------关于模板库---------------------
模板库:http://www.mobanku.com
模板代理平台:http://www.monster.org.cn
原创文章,请保留出处2014年的网页设计发展趋势谢谢,联系QQ 3019946

