2013年的app赚足了风头,苹果的iphone和ipad触屏模式的屏幕带给我们崭新的信息传达方式,而这些移动触摸的设备都是基于APP的环境,许多移动应用迅速的发展起来。就像移动手机游戏天天酷跑,我实在就是着迷,手机都不离身。而且就连现在出的win8系统都是考虑到未来的发展趋势而设计,这种酷炫的设计效果的确很棒!

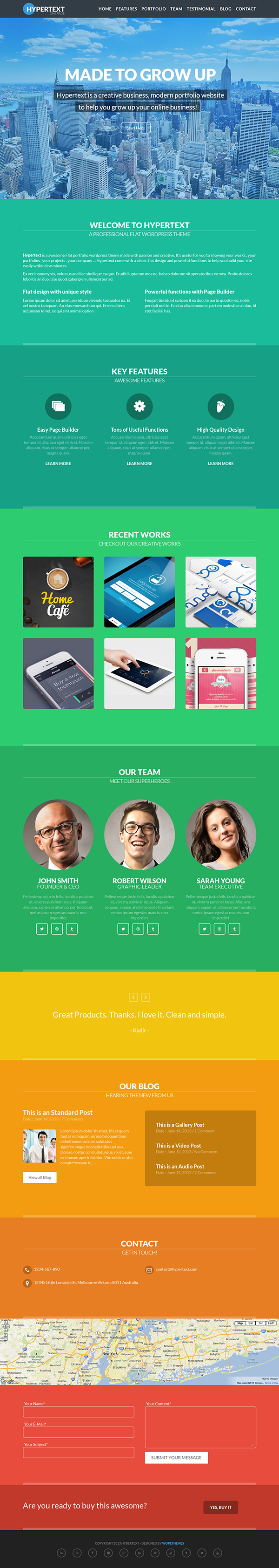
基于这些设计的理念精髓,我们网站模板设计师也必须追随着这样的设计趋势去走,2013年的下半年,我们就已经开始在设计上进行了与以往不一样的设计方式,我们采用了许多的纯色快渗入设计当中。 在设计这样类型的网站的时候,看起来只是一个颜色的色块那么简单,其实不然,颜色搭配不当,或者风格问题都要非常注意,不然设计出来的网站会很糟糕,完全没有亮点。

一款糟糕的网站设计,能够毁掉一家公司的形象,我们作为设计师,不仅要设计得美观,还有为客户从根本上考虑问题。
首先,对于这样的设计,在图像上的清晰度要求相对高,所以需要和客户沟通提供一些高分辨率的图片,而且现在很多网站设计都趋向于大图展示。 在设计的时候,要注意图标的使用,一般都会采用与主题相符,简洁清晰的图标。 接着就是配色的问题了,当然是纯色块,但是颜色搭配要整体协调,如果不懂得配色,可以多参照国外的网站,现在基本很多国外的网站都是这种类似的风格了 有很多时候,有些设计师会采用一些拟物化的背景或者是模糊的效果来搭配扁平化的UI,这样整体化的设计就会很漂亮了。
现在我给大家欣赏一下我收集的漂亮网站吧:

2014年到了,在这之际,我们的设计,我们的时代又会发生什么样的大变化呢,又改如何发展呢,纯色块的设计是否还能继续往前,是否能更加广泛的应用呢?敬请期待吧,关注我们,了解更多的资讯吧!
------------------关于模板库---------------------
模板库:http://www.mobanku.com
模板代理平台:http://www.monster.org.cn
原创文章,请保留出处继2013纯色块的设计趋势谢谢,联系QQ 3019946

