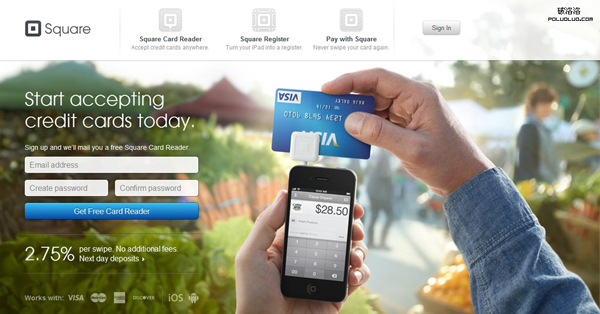
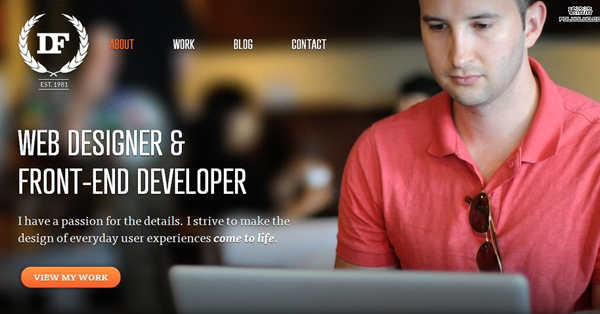
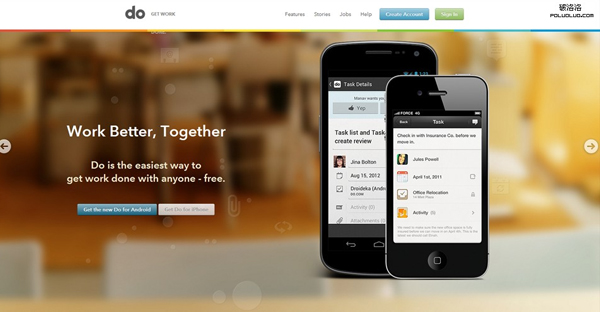
下面参阅其他设计师如何使用模糊的背景来创建漂亮的网页设计,也许会引发一些想法,可以在自己的工作中付诸实践。



昨天做的一个园林景观设计的模板的大图设计,背景虚化,产品特写用锐化加工一下,一个简单大方的banner大图就呈现出来了,没有用上什么设计技巧,只要图片找到漂亮的,经过ps 模糊处理就好了,加上一些文字说明,用户一下就明白了。同时达到了很好的用户体验。

我们模板库有多种不同类型的网站使用这种方法,有许多非常好的的设计,像化工网站模板 安防网站模板 家具网站模板 照明网站模板 医疗网站模板 。欢迎大家点击选购。
更多设计资料请点击:ps库http://www.psku.com.cn/

