宽屏显示器取代以前的旧款小屏。留心观察市中心的LED显示屏,也都是超宽屏展示。随着现在科技的发展,
硬件和网络都有很大的改变,网页的显示终端也发生了变化。

以前刚开始接触网站模板设计的时候,一开始,就被定义设计的页面内容不可以超过1000像素,就是上图的
切糕区域。而当时我们常用的是998。而现在,随着主流趋势,我们的设计定义也必须有所改变,根据客户的需求,
以及设计的美感主观。现在甚至于很多商城都开始变成1200像素的页面内容,对于一些用户会展示出满屏的效果。
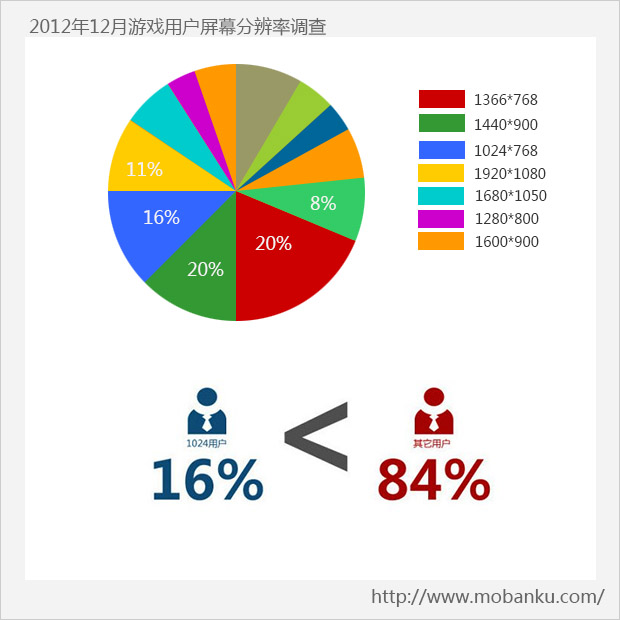
我们来看收集的一组屏幕分辨率调查数据图,经过处理,展示给大家。

我们都可以发现,宽屏用户在慢慢提升,1024的用户仅是16%,在慢慢下滑的趋势。对于这样的趋势,我们
必须做出新的设计方向。对于很多企业用户,也应该更新网站的布局,类似我们现在经常设计超大图的展示
网站模板。能更直观的展示出产品的效果。一个优秀的企业就应该更贴近时代变革的步伐,不然很容易停滞不前。
也许,您的网站需要改版了。
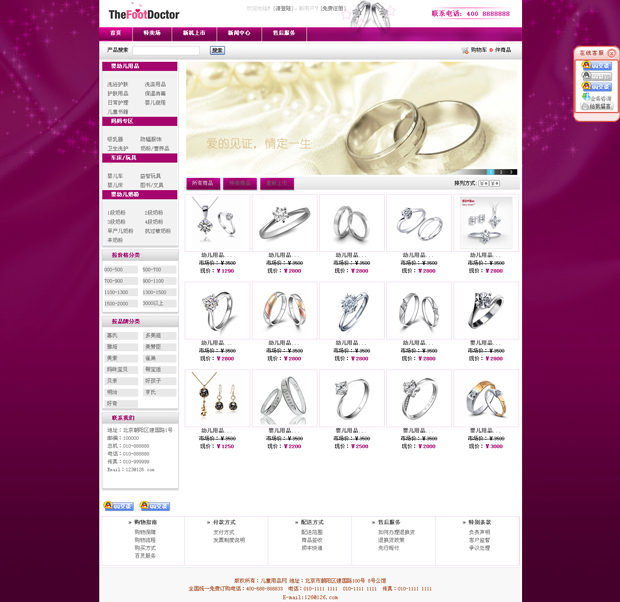
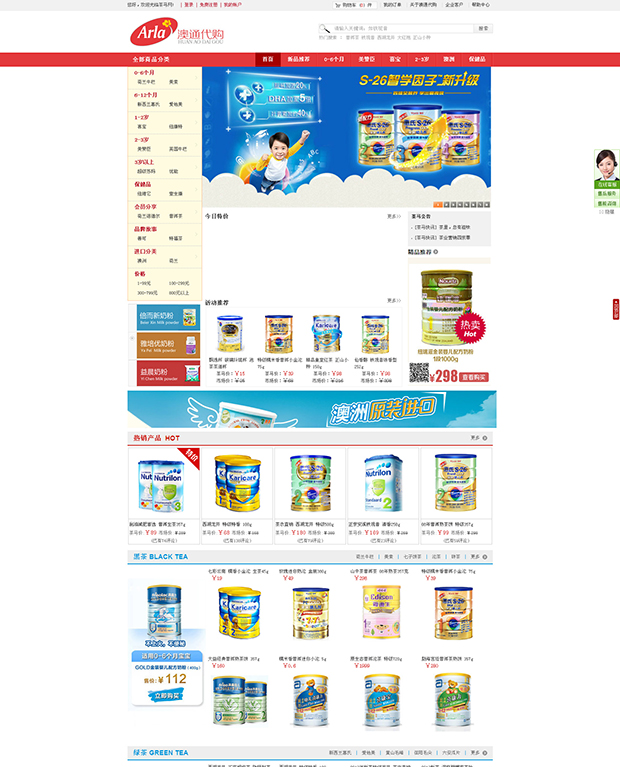
下图展示的是2年前我们的设计,与今天的商城网站相对比,2个不同时期的网站模板像比较。您就可以发现
有很大的改变。


你会发现,下图的商城设计会比2年前的更为直观,更能突出产品,更适合用户的直观选择。打开网页,看看我们
经常搜索的京东、乐峰等,都是类似这样的宽屏模式的设计趋势了。
------------------关于模板库---------------------
我们的理念:专注于精准!
模板库:http://www.mobanku.com
新版:http://www.monster.org.cn
微博:http://weibo.com/u/3879777686
原创文章,请保留出处 宽屏时代的布局设计谢谢,联系QQ 3019946

